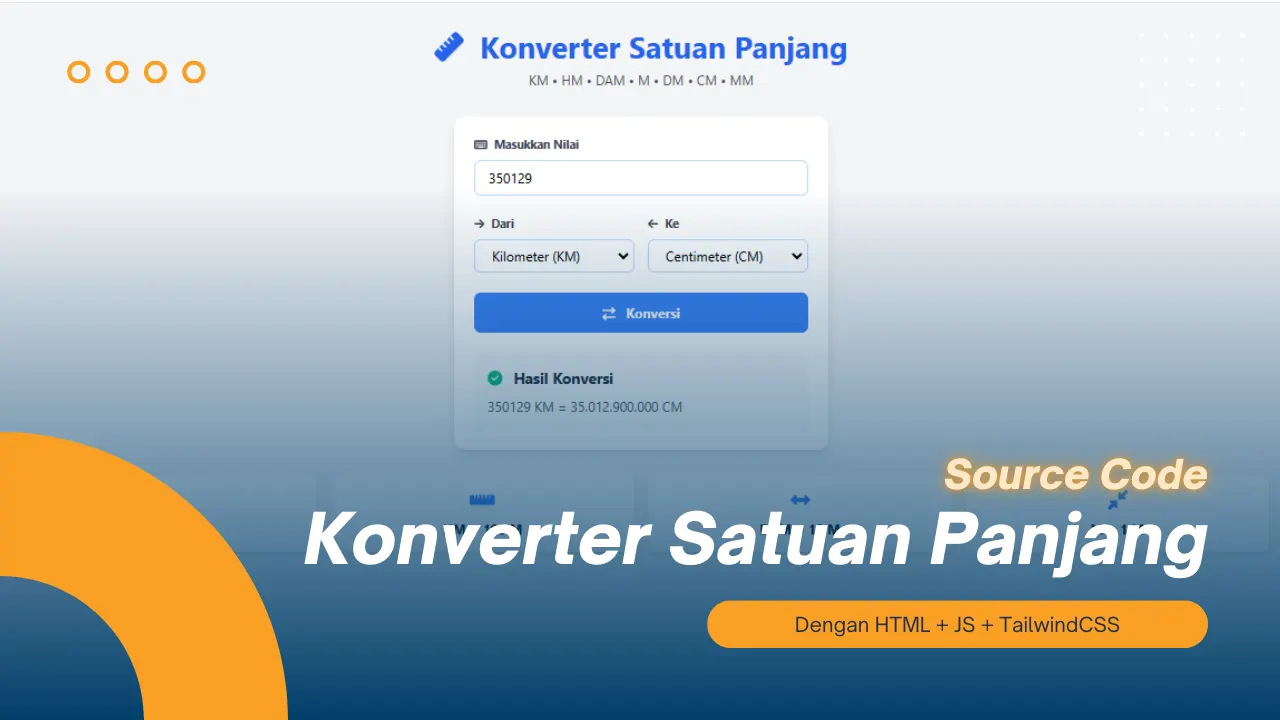
Konverter Satuan Panjang dengan HTML & TailwindCSS
dibawah ini adalah Source code Konverter Satuan Panjang dengan HTML & TailwindCSS. monggo bisa langsung dicopas dan dijalankan, karena udah bisa dipake.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Konverter Satuan Panjang</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/js/all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" rel="stylesheet">
<style>
.input-focus-effect:focus {
box-shadow: 0 0 15px rgba(59, 130, 246, 0.5);
transform: scale(1.02);
}
.unit-card {
transition: all 0.3s ease;
}
.unit-card:hover {
transform: translateY(-5px);
}
@keyframes fadeIn {
from { opacity: 0; transform: translateY(10px); }
to { opacity: 1; transform: translateY(0); }
}
.result-animation {
animation: fadeIn 0.5s ease-out;
}
</style>
</head>
<body class="bg-gray-100 min-h-screen">
<div class="container mx-auto px-4 py-8">
<!-- Header -->
<div class="text-center mb-8">
<h1 class="text-4xl font-bold text-blue-600 mb-2">
<i class="fas fa-ruler mr-2"></i>
Konverter Satuan Panjang
</h1>
<p class="text-gray-600">KM • HM • DAM • M • DM • CM • MM</p>
</div>
<!-- Main Card -->
<div class="max-w-md mx-auto bg-white rounded-xl shadow-lg p-6 mb-8 transform hover:shadow-2xl transition duration-300">
<!-- Input Section -->
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="value">
<i class="fas fa-keyboard mr-2"></i>Masukkan Nilai
</label>
<input type="number" id="value"
class="input-focus-effect w-full px-4 py-2 rounded-lg border-2 border-blue-200 focus:border-blue-500 outline-none transition duration-300"
placeholder="Contoh: 100">
</div>
<!-- Unit Selection -->
<div class="grid grid-cols-1 md:grid-cols-2 gap-4 mb-6">
<div>
<label class="block text-gray-700 text-sm font-bold mb-2">
<i class="fas fa-arrow-right mr-2"></i>Dari
</label>
<select id="fromUnit"
class="input-focus-effect w-full px-4 py-2 rounded-lg border-2 border-blue-200 focus:border-blue-500 outline-none transition duration-300">
<option value="km">Kilometer (KM)</option>
<option value="hm">Hektometer (HM)</option>
<option value="dam">Dekameter (DAM)</option>
<option value="m">Meter (M)</option>
<option value="dm">Desimeter (DM)</option>
<option value="cm">Centimeter (CM)</option>
<option value="mm">Milimeter (MM)</option>
</select>
</div>
<div>
<label class="block text-gray-700 text-sm font-bold mb-2">
<i class="fas fa-arrow-left mr-2"></i>Ke
</label>
<select id="toUnit"
class="input-focus-effect w-full px-4 py-2 rounded-lg border-2 border-blue-200 focus:border-blue-500 outline-none transition duration-300">
<option value="km">Kilometer (KM)</option>
<option value="hm">Hektometer (HM)</option>
<option value="dam">Dekameter (DAM)</option>
<option value="m">Meter (M)</option>
<option value="dm">Desimeter (DM)</option>
<option value="cm">Centimeter (CM)</option>
<option value="mm">Milimeter (MM)</option>
</select>
</div>
</div>
<!-- Convert Button -->
<button id="convertBtn"
class="w-full bg-blue-500 hover:bg-blue-600 text-white font-bold py-3 px-4 rounded-lg transition duration-300 transform hover:scale-105 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-opacity-50">
<i class="fas fa-exchange-alt mr-2"></i>
Konversi
</button>
<!-- Result Section -->
<div id="result" class="mt-6 p-4 rounded-lg bg-gray-50 hidden">
<h3 class="text-lg font-bold text-gray-800 mb-2">
<i class="fas fa-check-circle text-green-500 mr-2"></i>
Hasil Konversi
</h3>
<p id="resultText" class="text-gray-600"></p>
</div>
</div>
<!-- Unit Cards -->
<div class="grid grid-cols-2 md:grid-cols-4 gap-4">
<div class="unit-card bg-white p-4 rounded-lg shadow text-center">
<i class="fas fa-ruler-vertical text-blue-500 text-2xl mb-2"></i>
<p class="font-bold">KM = 1000 M</p>
</div>
<div class="unit-card bg-white p-4 rounded-lg shadow text-center">
<i class="fas fa-ruler-horizontal text-blue-500 text-2xl mb-2"></i>
<p class="font-bold">HM = 100 M</p>
</div>
<div class="unit-card bg-white p-4 rounded-lg shadow text-center">
<i class="fas fa-arrows-alt-h text-blue-500 text-2xl mb-2"></i>
<p class="font-bold">DAM = 10 M</p>
</div>
<div class="unit-card bg-white p-4 rounded-lg shadow text-center">
<i class="fas fa-compress-alt text-blue-500 text-2xl mb-2"></i>
<p class="font-bold">M = 1 M</p>
</div>
</div>
</div>
<script>
$(document).ready(function() {
const unitValues = {
'km': 1000000,
'hm': 100000,
'dam': 10000,
'm': 1000,
'dm': 100,
'cm': 10,
'mm': 1
};
function convert(value, fromUnit, toUnit) {
const base = value * unitValues[fromUnit];
return base / unitValues[toUnit];
}
$('#convertBtn').click(function() {
const value = parseFloat($('#value').val());
const fromUnit = $('#fromUnit').val();
const toUnit = $('#toUnit').val();
if (isNaN(value)) {
alert('Mohon masukkan angka yang valid!');
return;
}
const result = convert(value, fromUnit, toUnit);
const formattedResult = result.toLocaleString('id-ID', {
maximumFractionDigits: 2
});
$('#resultText').text(
`${value} ${fromUnit.toUpperCase()} = ${formattedResult} ${toUnit.toUpperCase()}`
);
$('#result').removeClass('hidden').addClass('result-animation');
// Animate the result appearance
anime({
targets: '#result',
translateY: [-20, 0],
opacity: [0, 1],
duration: 800,
easing: 'easeOutElastic(1, .8)'
});
});
// Add input validation
$('#value').on('input', function() {
const value = $(this).val();
if (value && !isNaN(value)) {
$('#convertBtn').removeClass('opacity-50 cursor-not-allowed')
.addClass('hover:bg-blue-600');
} else {
$('#convertBtn').addClass('opacity-50 cursor-not-allowed')
.removeClass('hover:bg-blue-600');
}
});
// Add keyboard support
$(document).keypress(function(e) {
if (e.which == 13) { // Enter key
$('#convertBtn').click();
}
});
});
</script>
</body>
</html>semoga bermanfaat.
Tags:
Tentang Penulis

Muhammad Ilyas Mukhlisin
@ilyasmukhlisin