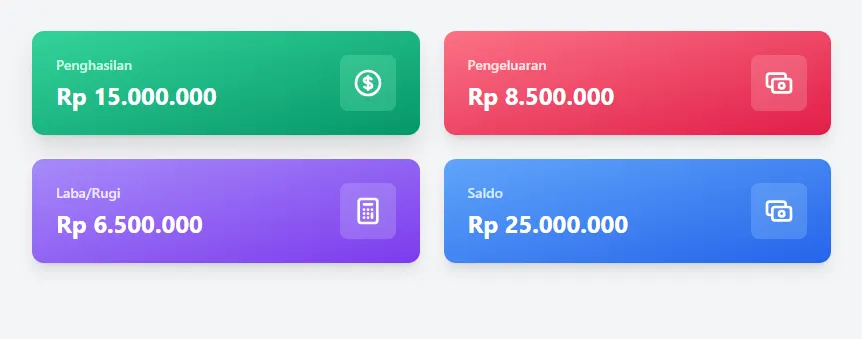
Membuat Card Keren dengan Tailwindcss di HTML
oke, jadi disini aku pakenya itu tailwindcss CDN, jadi belom di compile.
siapa tau ada yang mau codenya, bisa langsung copas aja nih dibawah (dalam format .html)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Financial Dashboard</title>
<script src="https://cdn.tailwindcss.com"></script>
<style>
.card-hover {
position: relative;
overflow: hidden;
}
.card-hover::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(120deg, rgba(255,255,255,0) 30%, rgba(255,255,255,0.2) 40%, rgba(255,255,255,0) 50%);
transform: translateX(-100%);
transition: transform 0.8s ease;
}
.card-hover:hover::after {
transform: translateX(100%);
}
</style>
</head>
<body class="bg-gray-100 min-h-screen p-8">
<div class="max-w-6xl mx-auto">
<!-- Grid Container -->
<div class="grid grid-cols-1 md:grid-cols-2 gap-6">
<!-- Penghasilan Card -->
<div class="card-hover bg-gradient-to-br from-emerald-400 to-emerald-600 rounded-xl p-6 shadow-lg transition-all duration-300 hover:shadow-2xl">
<div class="flex items-center justify-between">
<div>
<p class="text-emerald-100 text-sm font-medium">Penghasilan</p>
<h3 class="text-white text-2xl font-bold mt-1">Rp 15.000.000</h3>
</div>
<div class="bg-emerald-300/30 p-3 rounded-lg">
<svg xmlns="http://www.w3.org/2000/svg" class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 8c-1.657 0-3 .895-3 2s1.343 2 3 2 3 .895 3 2-1.343 2-3 2m0-8c1.11 0 2.08.402 2.599 1M12 8V7m0 1v8m0 0v1m0-1c-1.11 0-2.08-.402-2.599-1M21 12a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</div>
</div>
</div>
<!-- Pengeluaran Card -->
<div class="card-hover bg-gradient-to-br from-rose-400 to-rose-600 rounded-xl p-6 shadow-lg transition-all duration-300 hover:shadow-2xl">
<div class="flex items-center justify-between">
<div>
<p class="text-rose-100 text-sm font-medium">Pengeluaran</p>
<h3 class="text-white text-2xl font-bold mt-1">Rp 8.500.000</h3>
</div>
<div class="bg-rose-300/30 p-3 rounded-lg">
<svg xmlns="http://www.w3.org/2000/svg" class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 9V7a2 2 0 00-2-2H5a2 2 0 00-2 2v6a2 2 0 002 2h2m2 4h10a2 2 0 002-2v-6a2 2 0 00-2-2H9a2 2 0 00-2 2v6a2 2 0 002 2zm7-5a2 2 0 11-4 0 2 2 0 014 0z" />
</svg>
</div>
</div>
</div>
<!-- Laba/Rugi Card -->
<div class="card-hover bg-gradient-to-br from-violet-400 to-violet-600 rounded-xl p-6 shadow-lg transition-all duration-300 hover:shadow-2xl">
<div class="flex items-center justify-between">
<div>
<p class="text-violet-100 text-sm font-medium">Laba/Rugi</p>
<h3 class="text-white text-2xl font-bold mt-1">Rp 6.500.000</h3>
</div>
<div class="bg-violet-300/30 p-3 rounded-lg">
<svg xmlns="http://www.w3.org/2000/svg" class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 7h6m0 10v-3m-3 3h.01M9 17h.01M9 14h.01M12 14h.01M15 11h.01M12 11h.01M9 11h.01M7 21h10a2 2 0 002-2V5a2 2 0 00-2-2H7a2 2 0 00-2 2v14a2 2 0 002 2z" />
</svg>
</div>
</div>
</div>
<!-- Saldo Card -->
<div class="card-hover bg-gradient-to-br from-blue-400 to-blue-600 rounded-xl p-6 shadow-lg transition-all duration-300 hover:shadow-2xl">
<div class="flex items-center justify-between">
<div>
<p class="text-blue-100 text-sm font-medium">Saldo</p>
<h3 class="text-white text-2xl font-bold mt-1">Rp 25.000.000</h3>
</div>
<div class="bg-blue-300/30 p-3 rounded-lg">
<svg xmlns="http://www.w3.org/2000/svg" class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 9V7a2 2 0 00-2-2H5a2 2 0 00-2 2v6a2 2 0 002 2h2m2 4h10a2 2 0 002-2v-6a2 2 0 00-2-2H9a2 2 0 00-2 2v6a2 2 0 002 2zm7-5a2 2 0 11-4 0 2 2 0 014 0z" />
</svg>
</div>
</div>
</div>
</div>
</div>
</body>
</html>semoga bermanfaat!
Tags:
Tentang Penulis

Muhammad Ilyas Mukhlisin
@ilyasmukhlisin